Proses membuat
layout sebuah aplikasi android bisa dilakukan dengan mudah jika kita sudah
memahami cara menggunakan macam-macam layout yang ada pada android
studio.Setidaknya meskipun kita tidak punya kemampuan desain yang bagus namun
pengetahuan dasar me layout sebuah aplikasi tetap harus kita miliki.Secara
ringkas di artikel ini penulis akan membahas macam-macam layout pada android
studio yang sering digunakan para developer saat merancang aplikasi androidnya.
Pengertian Layout dan Fungsinya
Layout adalah sebuah tampilan dari aplikasi android. Dimana pada layout kita bisa menata komponen-komponen aplikasi seperti : foto, teks, video, maupun komponen lainnya secara mudah.
Layout memiliki fungsi yang mirip dengan kertas. Saat kita akan membuat desain segitia kita akan membutuhkan media menggambarnya, ya kertas adalah salah satunya. Kemudian kita akan menarik garis sehingga membentuk sebuah segitiga. Jadi kita bisa membuat desain apa saja pada sebuah kertas.
Begitupun dengan layout kita bisa menambahkan komponen-komponen aplikasi bahkan mengaturnya agar tampilannya menjadi indah dan nyaman dimata pengguna aplikasi.
Langkah Awal Membuat Layout pada Android Studio
Untuk membuat layout sebuah aplikasi pada android studio kita akan menggunakan kode-kode xml. Caranya yaitu :
- Buka Android Studio lalu buat project baru, klik next

- Tentukan target SDK yang akan digunakan, setelah itu klik next

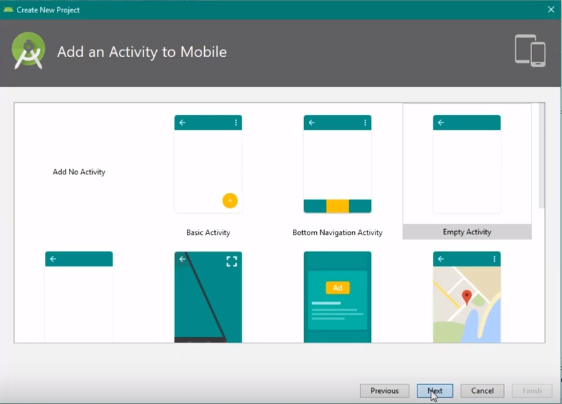
- Pilih empty activity lalu klik next

- Defaultnya untuk nama activity dan layout yaitu MainActivity dan activity_main, kemudian klik finish

- Tunggu sampai proses loading gradle selesai dan halaman kerja android studio siap untuk digunakan
- Jika sudah klik tabulasi activity_main.xml

- Pilih tabulasi text. Nah disinilah kita akan mengetikan kode-kode xml untuk pembuatan layout pada android studio

Macam-Macam Layout pada Android Studio
Ada 5 jenis layout pada android studio yang bisa digunakan untuk merancang tampilan aplikasi semenarik mungkin. Layout-layout tersebut antara lain :
1. Linear Layout
Dengan menggunakan Linear Layout setiap komponen atau elemen yang akan digunakan untuk merancang aplikasi android disejajarkan dalam satu arah saja, yaitu secara horizontal atau vertical.
Tag pembuka dari Linear Layout adalah < LinearLayout > dan tag akhirannya yaitu </LinearLayout> . Untuk menentukan horizontal atau vertical tag atau atribut yang dipakai yaitu android:orientation.
Contoh penerapan Linear Layout :
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:paddingRight="16dp"android:layout_height="match_parent" android:paddingLeft="16dp"android:layout_width="match_parent"android:orientation="vertical" > <EditText android:layout_height="wrap_content"android:layout_height="wrap_content"android:hint="to" /> <EditText android:layout_width="match_parent" android:hint="subject" />android:layout_weight="1"<EditText android:layout_width="match_parent" android:layout_height="0dp" android:gravity="top"android:layout_gravity="right"android:hint="message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content"</LinearLayout>android:text="send" />
Dan hasil dari kode-kode xml di atas yaitu seperti gambar dibawah ini :

2. Relative Layout
Relative Layout merupakan layout yang bisa dipakai untuk mengatur widget atau komponen aplikasi android secara relative (bebas ), tidak sebatas vertical atau horizontal saja.
Setiap komonen bisa ditentukan posisinya secara relative (bebas), seperti dibagian bawah, kiri, atas, dan tengah. Tag pembuka RelativeLayout yaitu <RelativeLayout> dan penutupnya </RelativeLayout>.
Contoh penerapan kode-kode xml Relative Layout :
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:paddingRight="16dp" >android:layout_height="match_parent" android:paddingLeft="16dp"android:layout_width="match_parent"<EditText android:id="@+id/name"<Spinnerandroid:layout_height="wrap_content" android:hint="reminder" />android:layout_height="wrap_content"android:id="@+id/dates" android:layout_width="0dp" android:layout_below="@id/name"android:id="@id/times"android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:layout_width="96dp"android:layout_width="96dp"android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button</RelativeLayout>android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true"android:text="done" />
Maka hasil dari semua kode diatas yaitu :

3. Table Layout
Untuk merancang layout menggunakan baris dan kolom kita bisa menggunakan Table Layout. Tidak akan ada garis kolom, baris, atau cell yang ditampilkan meskipun namanya adalah table layout.
Tag pembukanya yaitu <TableLayout>, sedangkan tag penutup dari layout ini adalah </TableLayout>.
Contoh penertapannya silahkan ketikan kode-kode xml dibawah ini pada Activity_main.xml.
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:stretchColumns="1">android:layout_height="match_parent" <TableRowandroid:layout_column="1"android:background="#22ff"> <TextView android:text="Open..."android:gravity="right"android:padding="3dip" /> <TextView android:text="Ctrl-O"android:layout_column="1"android:padding="3dip" /> </TableRow> <TableRow android:background="#22ff"> <TextViewandroid:gravity="right"android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S"android:layout_column="1"android:padding="3dip" /> </TableRow> <TableRow android:background="#22ff"> <TextView android:text="Save As..."android:padding="3dip" />android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" </TableRow> <Viewandroid:padding="3dip" />android:layout_height="2dip" android:background="#FF909090" /> <TableRow android:background="#ffff00"> <TextView android:text="X" <TextViewandroid:padding="3dip" />android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow android:background="#ffff00"> <TextView android:text="X" <TextView<Viewandroid:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow>android:padding="3dip" />android:layout_height="2dip" android:background="#FF909090" /> <TableRow android:background="#aaf"> <TextView android:layout_column="1" android:text="Quit" </TableRow></TableLayout>
Maka hasilnya adalah :

4. Frame Layout
Jika kita ingin membuat layout dengan komponen-komponen yang saling tumpang tindih, maka kita bisa menggunakan Frame Layout. Misal kita ingin memasukan komponen tombol ke dalam komponen gambar.
Tag pembuka dari layout ini yaitu <FrameLayout>, dan penutupnya adalah </FrameLayout>.
Kode-kode xml dibawah ini merupakan contoh penerapan dari Frame Layout. Silahkan diketikan pada acitivity_main.xml.
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:background="#1113">android:layout_height="match_parent" <ImageViewandroid:layout_gravity="center"android:layout_width="300dp" android:layout_height="300dp"android:layout_width="300px"android:background="@color/colorPrimary" /> <Button android:layout_height="100px"android:textColor="#fff"android:layout_gravity="center" android:text="Tombol" android:background="@color/colorAccent"</FrameLayout>android:textSize="20sp" />
dan hasil previewnya yaitu :

5. Constraint Layout
Constrait Layout adalah layout yang baru di android studio. Ia merupakan pengembangan dari Linear Layout. Dengan menggunakan constrait layout kita bisa membuat tampilan aplikasi android yang responsive, kompleks, dan powerfull.
Contoh penerapan kode-kode xml untuk Constraint Layout yaitu sebagai berikut :
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_margin="20dp"xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"android:id="@+id/textView"android:layout_height="match_parent" tools:context=".MainActivity"> <TextViewandroid:layout_marginLeft="8dp"android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="8dp"android:layout_marginBottom="8dp"android:layout_marginTop="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp"app:layout_constraintEnd_toEndOf="parent"android:text="Ini menggunakan constraint layout" android:textSize="30sp" app:layout_constraintBottom_toBottomOf="parent"android:layout_width="wrap_content"app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_height="wrap_content"android:layout_marginRight="8dp"android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" android:layout_marginBottom="8dp"app:layout_constraintTop_toBottomOf="@+id/textView" />android:text="Ini adalah tombol" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent"</android.support.constraint.ConstraintLayout>
Maka hasil dari kode-kode xml diatas yaitu :

Menggabungkan Beberapa Layout
Bisakah saat membuat aplikasi android kita menggabungkan beberapa layout yang ada di android studio ?. Sangat bisa. Contohnya saat ingin membuat desain login maka kita bisa menggunakan Relative Layout, dan Linear Layout. Atau bisa juga menggunakan layout-layout yang lain.
Selain itu jika kita juga bisa menerapkan dua atau tiga layout yang sama saat membuat desain aplikasi. Contohnya kita menggunakan linear layout sebanyak dua kali atau lebih.
Seperti contoh dibawah ini :
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:orientation="vertical"xmlns:tools="http://schemas.android.com/tools" android:gravity="center"tools:context=".MainActivity">android:layout_width="match_parent" android:layout_height="match_parent" <ScrollViewandroid:orientation="vertical"android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout<TextViewandroid:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content">android:gravity="center"android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Log In"android:layout_height="wrap_content"android:textAppearance="@style/Base.TextAppearance.AppCompat.Large"/> <EditText android:layout_width="match_parent" android:hint="Email :"android:layout_margin="10dp"android:textColor="@android:color/white" android:textColorHint="@android:color/white" android:background="@drawable/edittext_background" android:padding="15dp"android:background="@drawable/edittext_background"android:id="@+id/email_login" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Password :"android:id="@+id/password_login"android:textColor="@android:color/white" android:textColorHint="@android:color/white" android:inputType="textPassword" android:padding="15dp" android:layout_margin="10dp" /> <Buttonandroid:textColor="@android:color/white"android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:padding="15dp" android:background="@drawable/edittext_background" android:id="@+id/btn_login"android:id="@+id/forget_password"android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" android:text="Log In"/> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:padding="5dp" android:text="Forgot Password"/></LinearLayout><TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:id="@+id/signup_reg" android:padding="5dp" android:text="Don't have account ? Sign Up Here!"/> </LinearLayout></ScrollView>
dan hasil dari layout diatas yaitu :











No comments:
Post a Comment